Brand Guidelines
Version zo dňa 14.10.2021

Brand Guidelines
Version zo dňa 14.10.2021
Updated 2022/02/10
Aktualizácia zo dňa 2.2.2022:
– Partners červená farba (úpravy pri Pantone Coated a Uncoated kódoch)
– Svetlo modrá farba (úpravy pri RGB a HEX kódoch)
Aktualizácia zo dňa 14.10.2021:
– Partners strieborná farba (úpravy pri RGB & HEX & Pantone Uncoated kódoch)
– farby sub-brandov (úpravy pri CMYK & RGB & HEX kódoch)
Updated 2021/08/09
Toto je manuál vizuálnej identity pre značku Partners. Jeho cieľom je zjednotiť vizuálnu komunikáciu značky naprieč všetkými online aj offline kanálmi. Slúži zamestnancom aj externým dodávateľom ako príručka k tvorbe vizuálnych materiálov a je veľmi dôležité, aby ho dôsledne dodržiavali všetci, ktorí sa na ich príprave podieľajú.
Manuál nie je odpoveďou na všetky otázky o komunikácii, no obsahuje pravidlá práce so základnými vizuálnymi elementmi značky. Podobne ako značku, aj samotný manuál je potrebné pravidelne aktualizovať a prispôsobovať novým potrebám. Len tak môže manuál spĺňať svoju funkciu – pomáhať pri tvorbe nových, či úprave existujúcich formátov – dlhodobo.
Manuál vypracovalo Milk Studio.
sú to, čo značku definuje, reprezentuje a robí nielen spoznateľnou, ale aj nezameniteľnou. Pri ich používaní sa riadime týmito pravidlami:

Logo
Logo je základným identifikačným prvkom značky. Používame ho všade, kde je to možné, a to v predpísanej podobe.

Základná farebnosť
Základná farebnosť slúži k rýchlemu rozpoznaniu značky a dopĺňa logo.

Písmo
Písmo je spolu s logom a farebnosťou dôležité pre identifikáciu značky. Používame ho všade, kde je to možné, v jednotnej podobe.
Doplnkové elementy rozširujú paletu základných elementov značky a pomáhajú tak utvárať značku Partners ešte viac rozpoznateľnou.

Rám – hlavný grafický element
Je prvok, ktorý drží vizuálnu komunikáciu konzistentnú naprieč formátmi rôznych veľkostí – vďaka jeho modulárnosti.

Nálepky – Sekundárny grafický element
Nálepky slúžia na zvýraznenie želaných textových informácií.

Modulárny layout
Je založený na vyskladávaní formátu z grafických elementov (rám, fotografia/plnofarebný objekt), ktoré sú modulárne a majú presne špecifikovaný charakter.
Updated 2021/12/06
Logo používame všade, kde je to možné, a to výhradne v podobe, akú predpisuje tento manuál. Nápis Partners vrátane špecifického písmena ‚A‘ je nemenným variantom loga. To znamená, že žiadnym spôsobom nie je dovolené modifikovať akúkoľvek časť tohoto loga. Pri práci s logom vychádzame vždy iba z originálnych variantov zo sekcie Na stiahnutie.
Primárne logo značky Partners používame ako preferovanú variantu pri online aj offline komunikácii. V prípade, že nie je možné použiť túto hlavnú variantu, používame sekundárne logo značky.

Príkladom použitia sekundárneho loga značky je gravírovanie sošky, ked používame logo na pozadí z dôvodu jeho zvýraznenia.

Symbol (monogram) je kondenzovanou verziou loga PARTNERS. Používame ho primárne ako profilový obrázok na sociálnych médiách. Kde je to možné, preferujeme použitie kompletného loga značky.


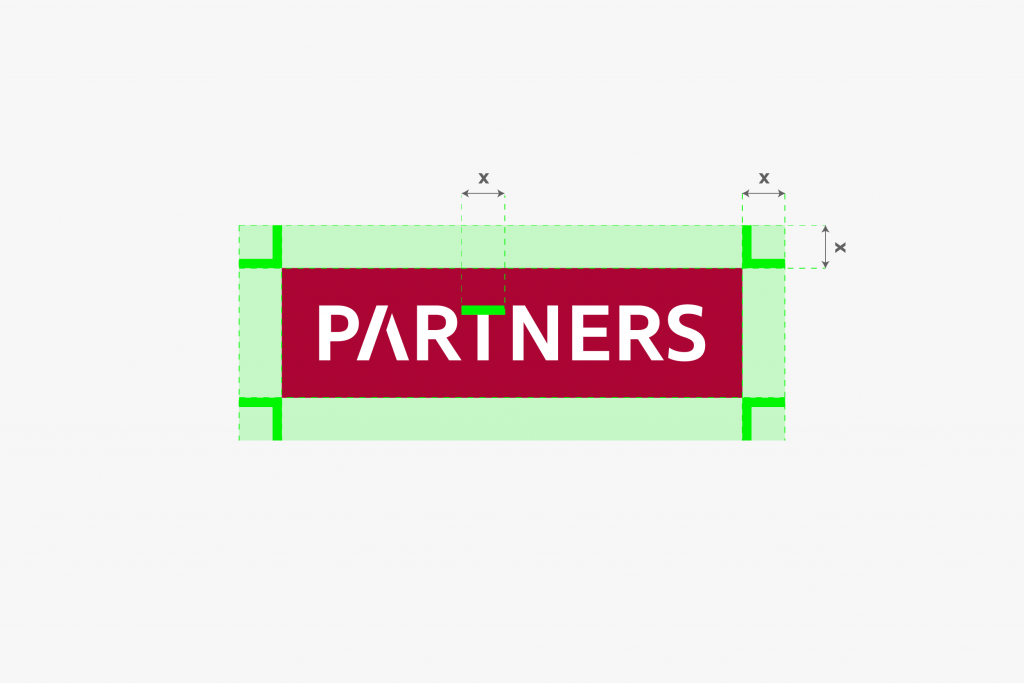
Ochranná zóna je priestor okolo loga, do ktorého nesmú zasahovať žiadne iné prvky. Šírka ochrannej zóny loga je určená dĺžkou oboch ramien písmena ‚T‘.


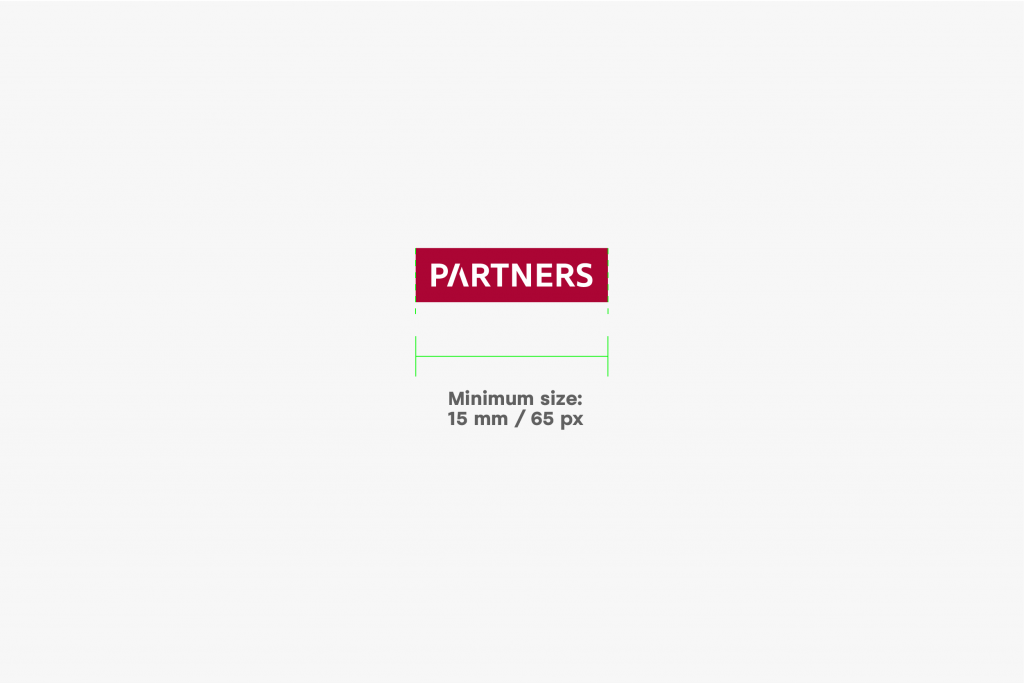
Pri použití loga je dôležité, aby bolo vždy čitateľné a rozoznateľné. Nepoužívame ho preto v menšej než nižšie uvedenej veľkosti. Maximálna veľkosť loga je neobmedzená, pokiaľ je zachovaná predpísaná ochranná zóna.


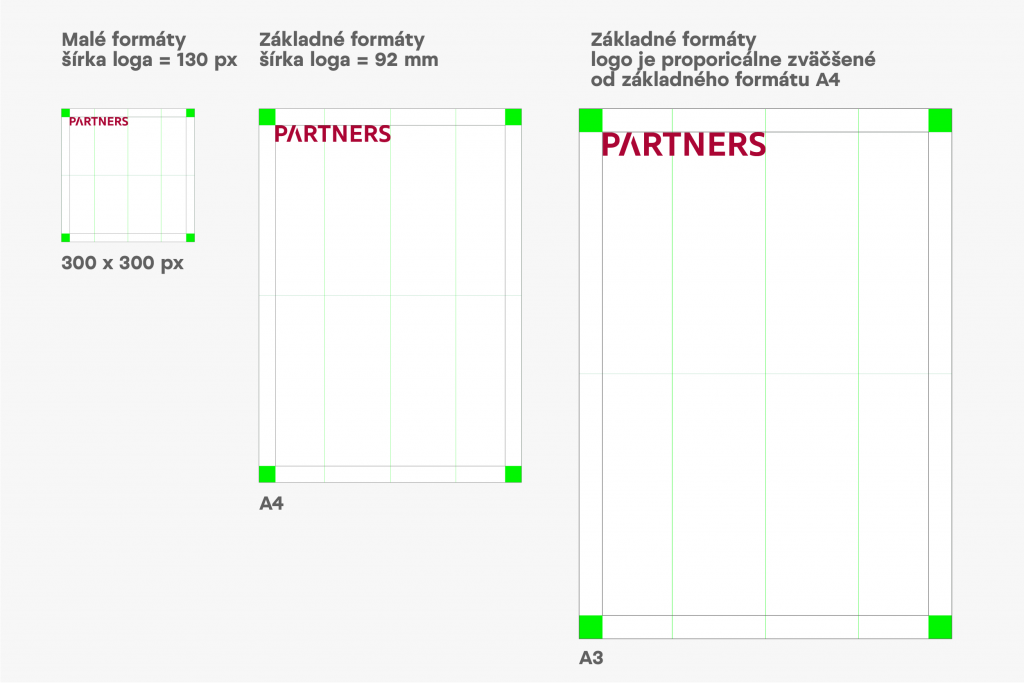
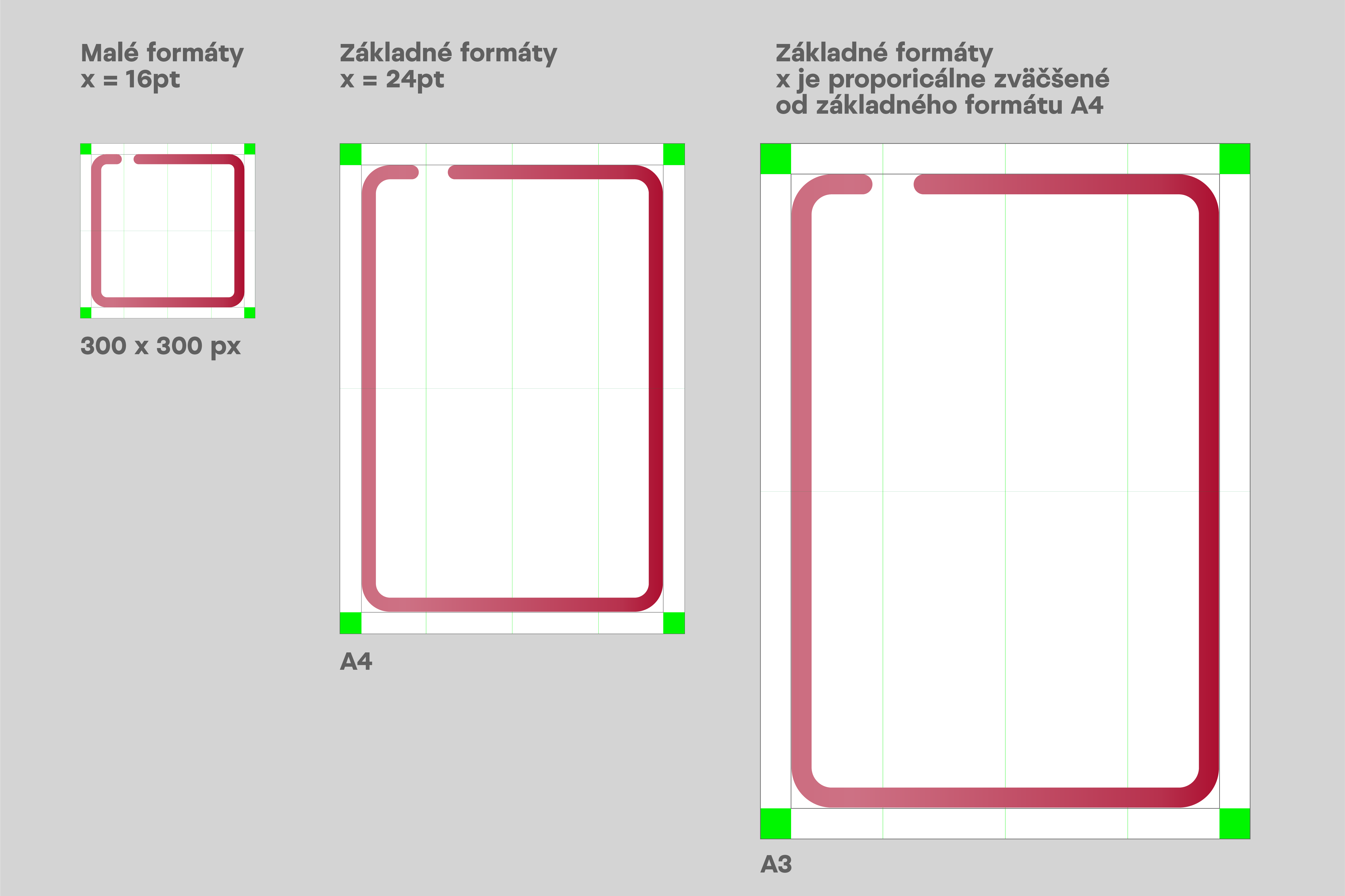
Hrúbku rámu označujeme X. Podľa druhu nosiča používame jednu z troch základných hrúbok X. Nižšie uvádzame tri skupiny formátov aj so zodpovedajúcou hrúbkou X. Verziu loga bez rámu zobrazujeme na vizuáloch väčšiu ako logo s rámom.
1. Malé formáty
Malé bannery (300×300, 120×600, atď), príspevky na sociálne siete a menšie reklamné formáty.
2. Základné formáty
Printy od A6 po A4+, webové landing pages, prezentácie a veľké online bannery.
3. Veľké formáty
Printové formáty A3+ a väčšie, rollupy, billboardy a pod.


Pokiaľ je to možné, logo umiestňujeme vždy do okrajov formátu. Jeho polohu určuje nosič, na ktorom sa objavuje – v hornej alebo spodnej časti formátu.


Logo Partners sa nesmie na farebných podkladoch používať inak, ako je dovolené týmto manuálom. Tu sú uvedené niektoré typické povolené a nepovolené spôsoby použitia loga:












Updated 2022/02/10
Používanie farieb je dôležitým aspektom identity Partners. Základné farby sú Partners červená, Partners strieborná, Partners biela, Partners sivá a ich variácie v gradientoch.
Na použitie v tlači sú určené priame farby Pantone®, ako aj procesné farby CMYK. Špecifikácie RGB a HTML sa používajú s online a webovými rozhraniami a poskytujú konzistentný vzhľad.
Základná farebnosť slúži k rýchlemu rozpoznaniu značky a dopĺňa logo.

Partners červená
RGB — 171 5 52
CMYK — 24 100 72 15
HEX — #AB0534
PANTONE — 1945 U
PANTONE — 194 C

Partners strieborná
RGB — 152 159 167
CMYK — 44 32 28 0
HEX — #989FA7
PANTONE — 429 U
PANTONE — 429 C

Partners biela
RGB — 255 255 255
CMYK — 0 0 0 0
HEX — #FFFFFF

Červená svetlá
RGB — 205 109 128
CMYK — 18 68 32 0
HEX — #CD6D80
PANTONE — 204 U
PANTONE — 204 C
Partners červená
171 5 52
24 100 72 15
#AB0534
PANTONE — 1945 U
PANTONE — 194 C

Partners sivá
RGB — 77 77 77
CMYK — 67 59 55 37
HEX — #4D4D4D
PANTONE — 426 U
PANTONE — 425 C

Svetlo sivá
RGB — 236 237 237
CMYK — 9 6 6 0
HEX — #ECEDED
PANTONE — 427 U
PANTONE — 427 C
Partners strieborná
152 159 167
44 32 28 0
#989FA7
PANTONE — 429 U
PANTONE — 429 C

Partners Svetlo sivá
RGB — 236 237 237
CMYK — 9 6 6 0
HEX — #ECEDED
PANTONE — 427 U
PANTONE — 427 C
Doplnková farebnosť neslúži ako náhrada za základnú farebnosť značky. Používame ju na zvýraznenie potrebnej informácie na doplnkových grafických elementov.

Tmavá modrá
RGB — 0 48 73
CMYK — 97 77 42 44
HEX — #00349
PANTONE — 540 U
PANTONE — 534 C

Svetlá žltá
RGB — 255 243 176
CMYK — 1 2 40 0
HEX — #FFF3B0
PANTONE — 7499 U
PANTONE — 7499 C

Svetlá modrá
RGB — 193 218 231
CMYK — 23 6 5 0
HEX — #C1DAE7
PANTONE — 649 U
PANTONE — 649 C

Svetlá zelená
RGB — 203 217 196
CMYK — 25 7 26 0
HEX — #CBD9C4
PANTONE — 621 U
PANTONE — 621 C












Updated 2021/10/06
Písmo patrí medzi hlavné prvky značky. V rámci komunikácie značky Partners ich používame na vytvorenie uceleného a konzistentného prejavu. Preto je potrebné, aby sme navrhnuté písmo používali vždy, kedy je to možné, v jednotnej podobe.
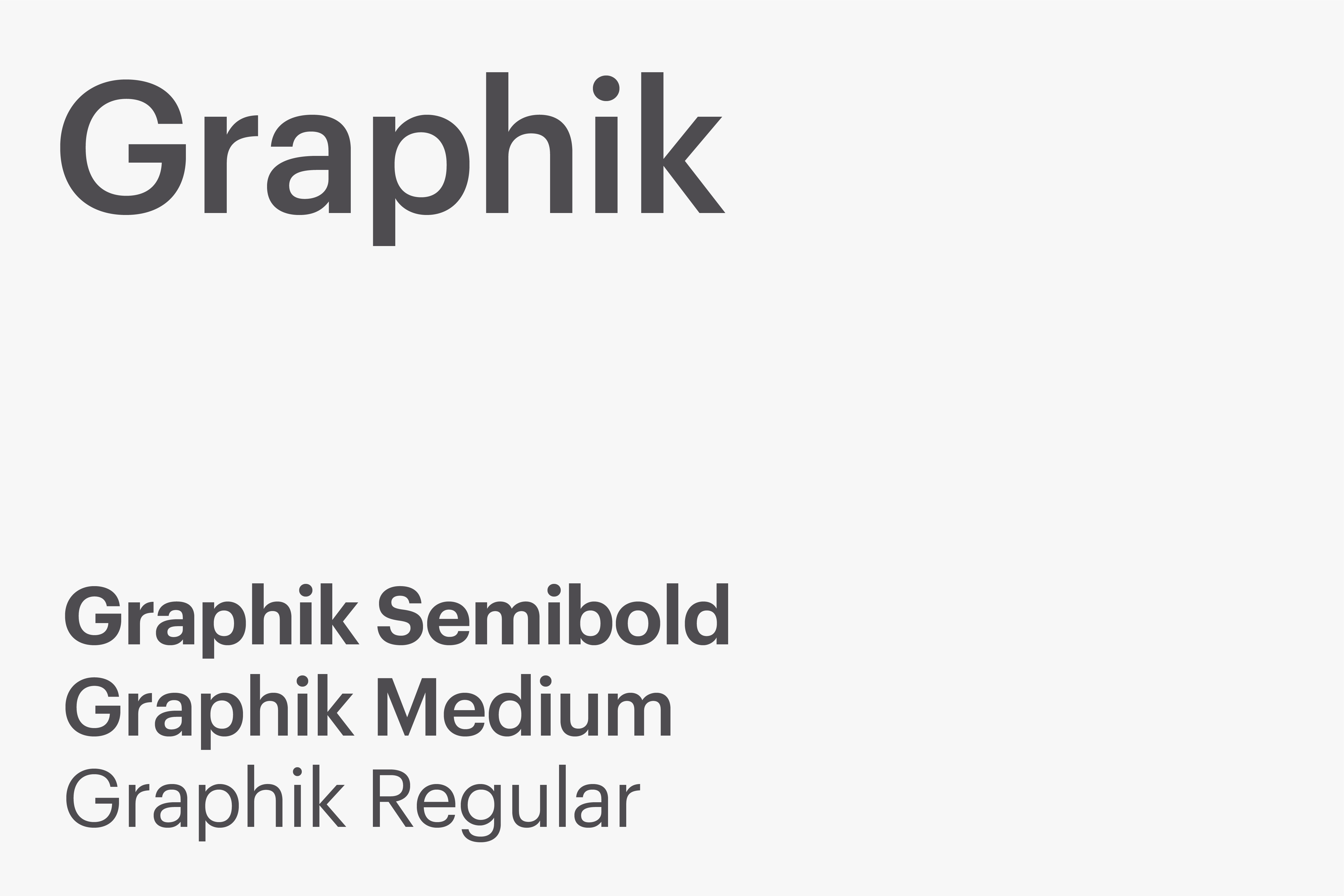
Pre udržanie konzistentej vizuálnej komunikácie oporúčame používať len nižšie spomenuté rezy písem z týchto písmových rodín.
Základným písmom značky je Graphik. Používame ho primárne naprieč všetkými komunikačnými kanálmi. Písmo je licencované a je možné si ho stiahnuť na linku nižšie.

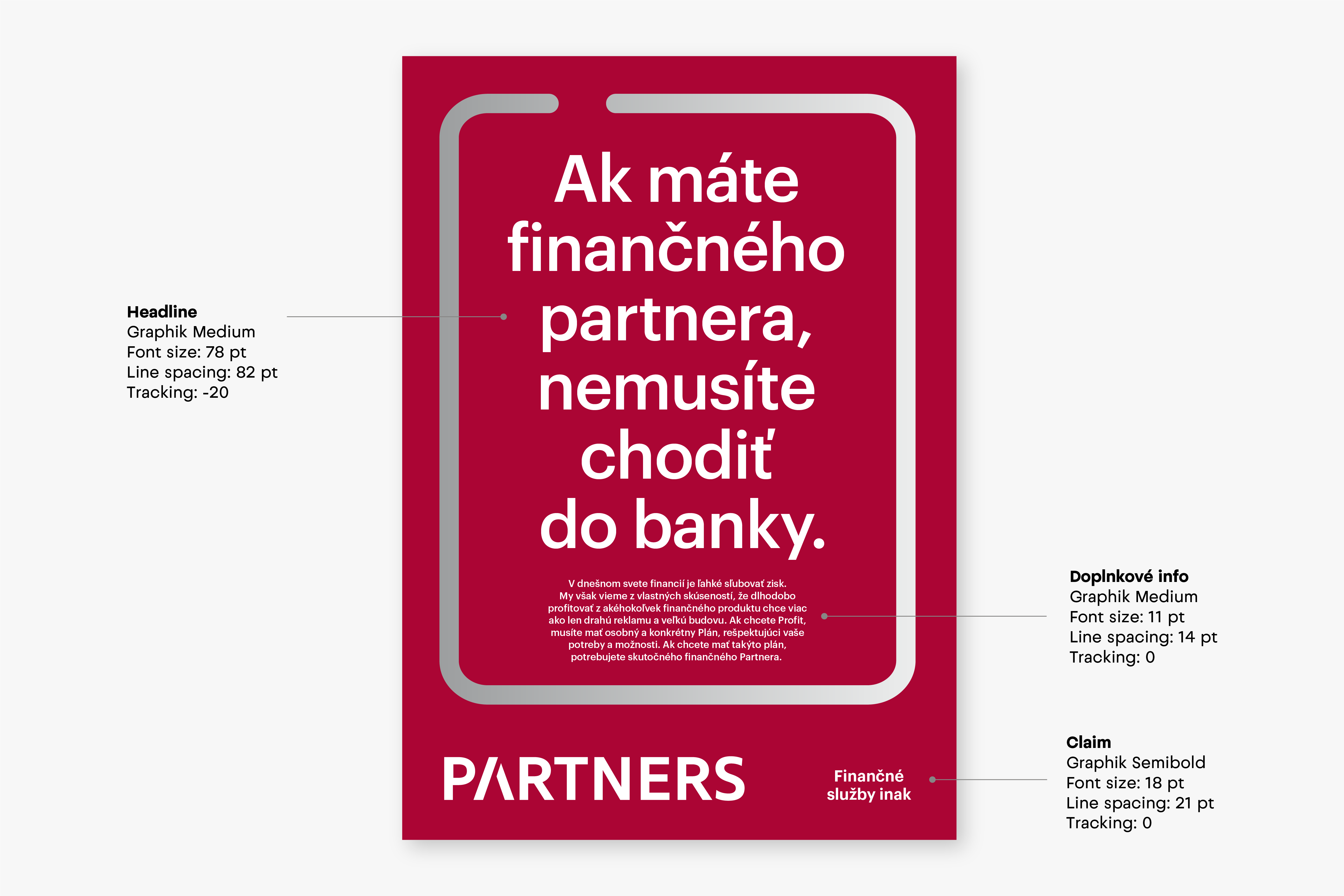
Nižšie uvádzame veľkosti odporúčané pre bežné formáty (dokument veľkosti A4, titulky v prezentácii a hlavné nadpisy na webe). Veľkosti je však možné, v závislosti od použitia formátu či informácií, podľa potreby upravovať.



Ak nie je z akýchkoľvek príčin možné použiť primárne písmo Graphik, používame alternatívne systémové písmo Arial (napr. pri zasielaní otvorených súborov Word, Powerpoint, Google dokumenty, e-mailový podpis). Alternatívne písmo nie je plnohodnotnou náhradou primárneho písma Graphik, preto ho používame len v nevyhnutných prípadoch.

Updated 2021/09/20
Vizuálny štýl je modulárnym prvkom budovania značky, ktorý sa dá použiť rôznymi spôsobmi.

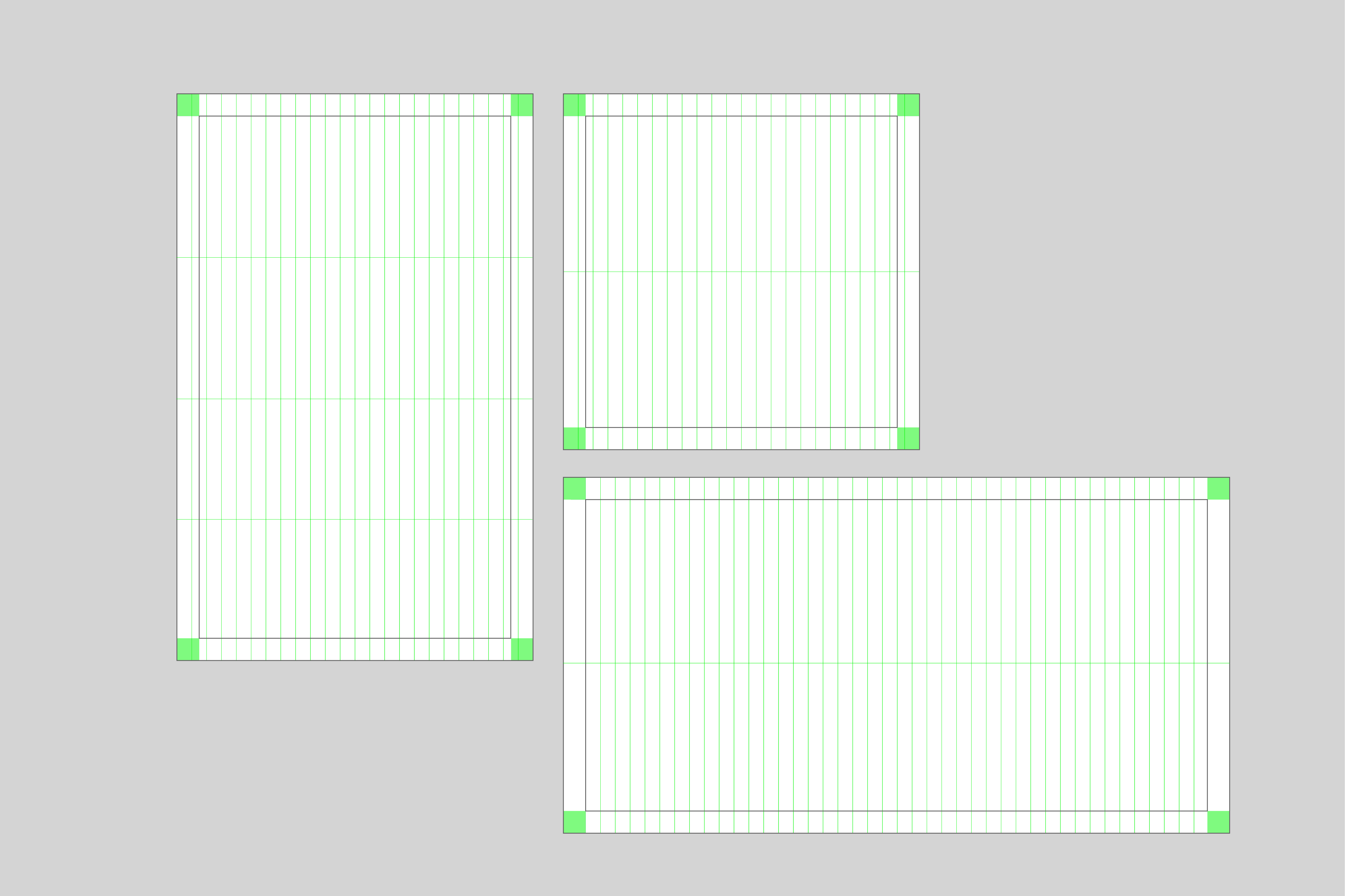
Gridový systém udržuje konzistentnú vizuálnu identitu značky Partners. Náš grid pozostáva zo šiestich stĺpcov. Odporúčame držať sa takto nastaveného gridu v prípade malej zmeny proporcií formátu. Ak je zmena formátu výrazná odporúčame pridať gridové jednotky. Takto nastavený grid nám pomáha definovať systém práce s pozadím, fotografiou a umiestnenie textu na formáte.

Na výpočet šírky okraja používame formát ako hlavný merací nástroj. Odporúčame vychádzať z kratšej strany formátu a definovať jej 1/20, ktorá sa rovná hrúbke rámu, s ktorým pracujeme v identite. Hrúbka okraja rovná 1,5x (kde ‚x‘ predstavuje hrúbku rámu), ktorá je jednotná na všetkých stranách formátu.
Pri nastavovaní okraja treba brať do úvahy, kde chceme vytvorený vizuál (grafiku) použiť – online / tlač / blízko od diváka / ďaleko od diváka – a podľa týchto faktorov správne nastavíme okraj formátu.

Pre správny vzhľad rámu je dôležité presne dodržať pravidlá uvedené v tejto sekcii a používať iba rám zo sekcie Na stiahnutie.
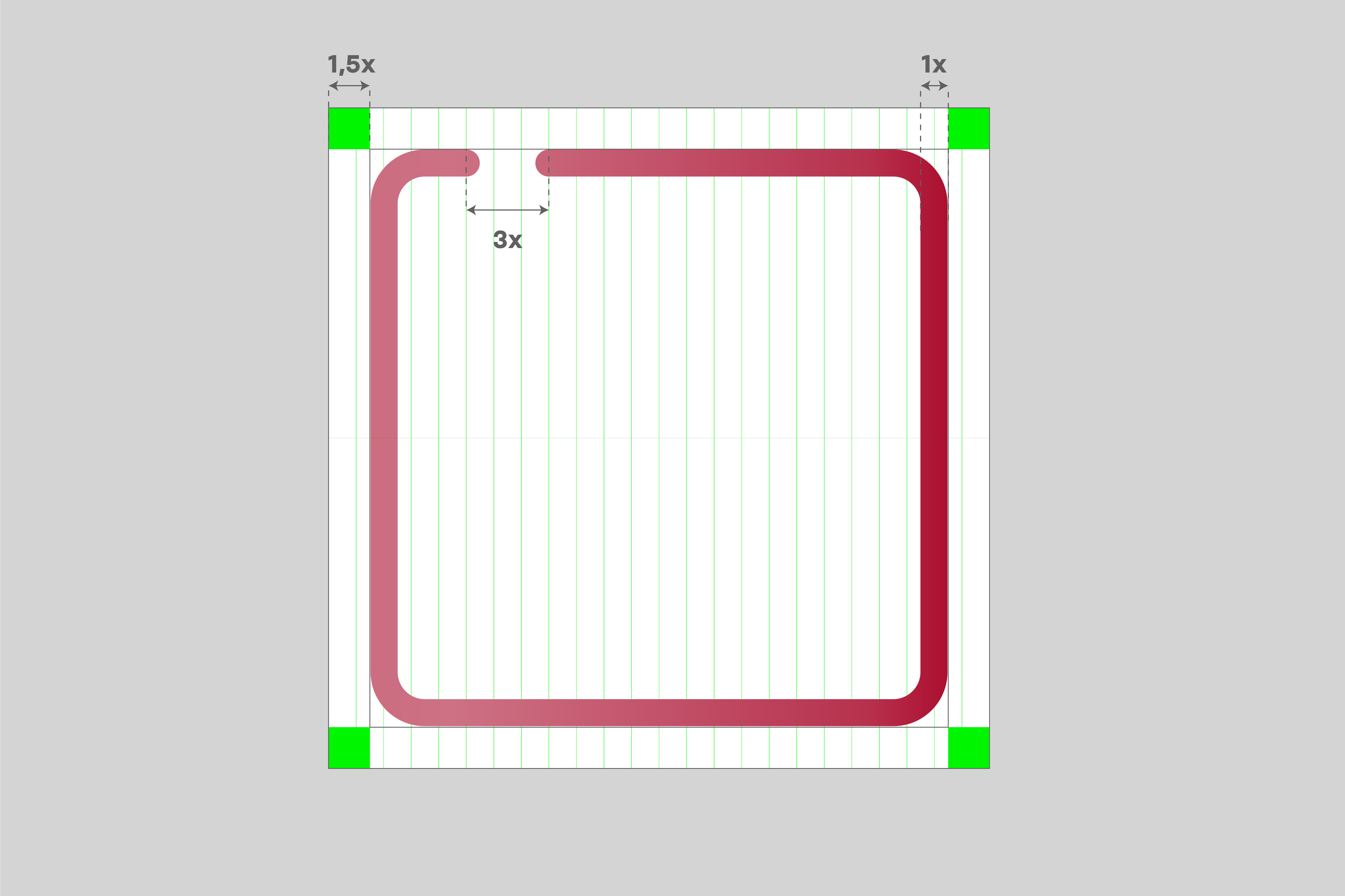
Základný tvar rámu je presne definovaný – hrúbku ramena označujeme znakom ‚X‘ v jeho horizontálnych aj vertikálnych ťahoch. Linka (stroke), pomocou ktorej rám konštruujeme, je vždy ukončená zaoblením a zarovnaná na stred. Zaoblenie rohov rámu nastavujeme štandardne na 20 px. Pri bežných formátoch odsadzujeme zátvorku od kraja formátu vo vzdialenosti 1,5-násobku výšky ‚X‘.

Rám vždy umiestňujeme vo vzdialenosťi 1,5-násobku hrúbky rámu ‚X‘ od okraja formátu. Miesto prerušenia rámu je definované veľkosťou 3X a môže byť umiestnené v ľavom hornom rohu alebo v pravom dolnom rohu, podľa potreby konkrétneho layoutu.

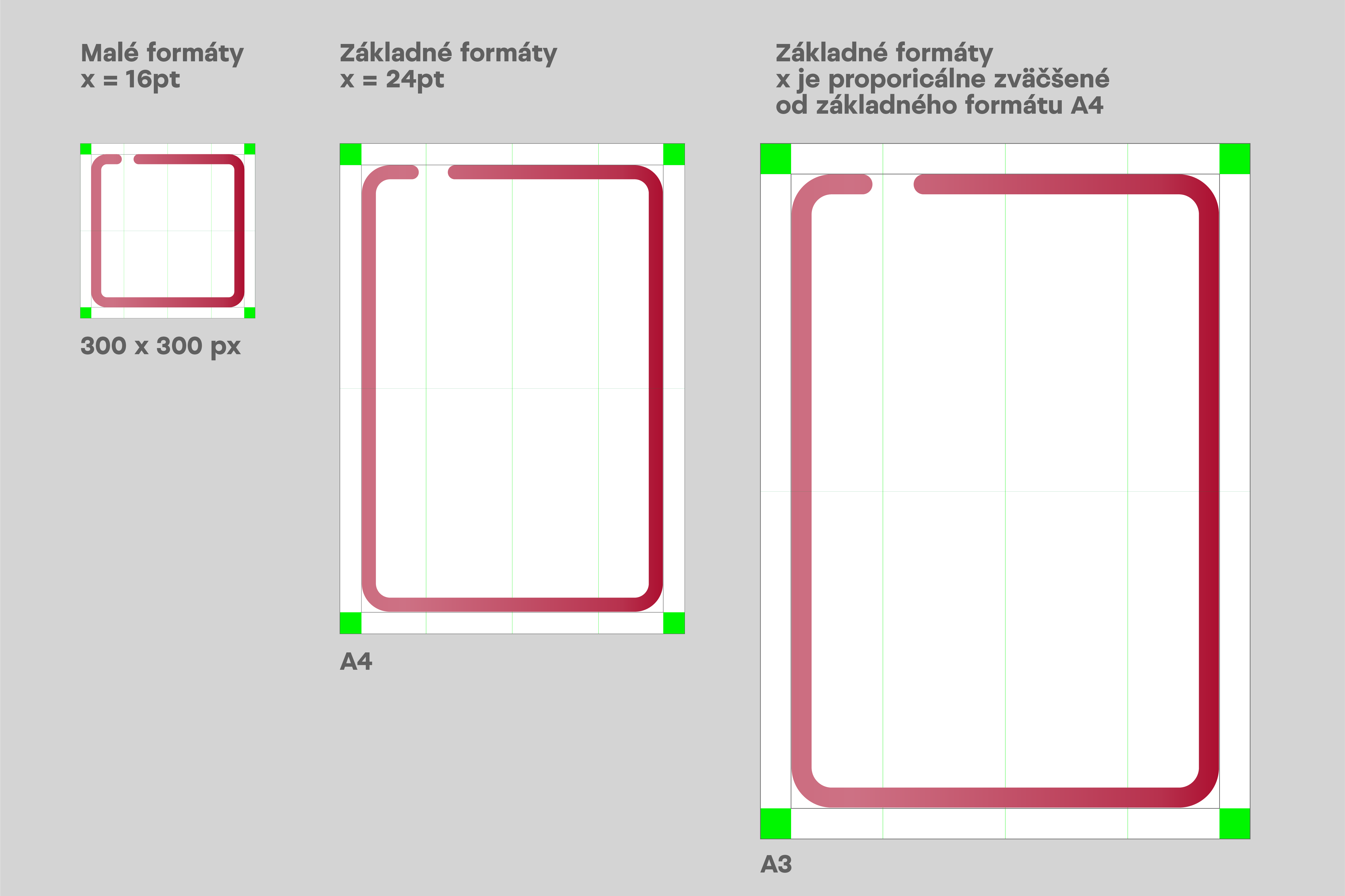
Hrúbku rámu označujeme X. Podľa druhu nosiča používame jednu z troch základných hrúbok ‚X‘. Nižšie uvádzame tri skupiny formátov aj so zodpovedajúcou hrúbkou X.
1. Malé formáty
Malé bannery (300×300, 120×600, atď.), príspevky na sociálne siete a menšie reklamné formáty.
2. Základné formáty
Printy od A6 po A4+, webové landing pages, prezentácie a veľké online bannery.
3. Veľké formáty
Printové formáty A3+ a väčšie, rollupy, billboardy a pod.
Pre zjednudušenie výpočtu hrúbky rámu pri malých digitálnych formátoch sa x = 1/16 kratšej strany formátu, a pri printových formátoch sa x = 1/24 šírky kratšej strany formátu.

Rám vo formáte neškálujeme proporcionálne. Používame jednotnú hrúbku ramena a zachovávame proporcie ohnutia rámu.

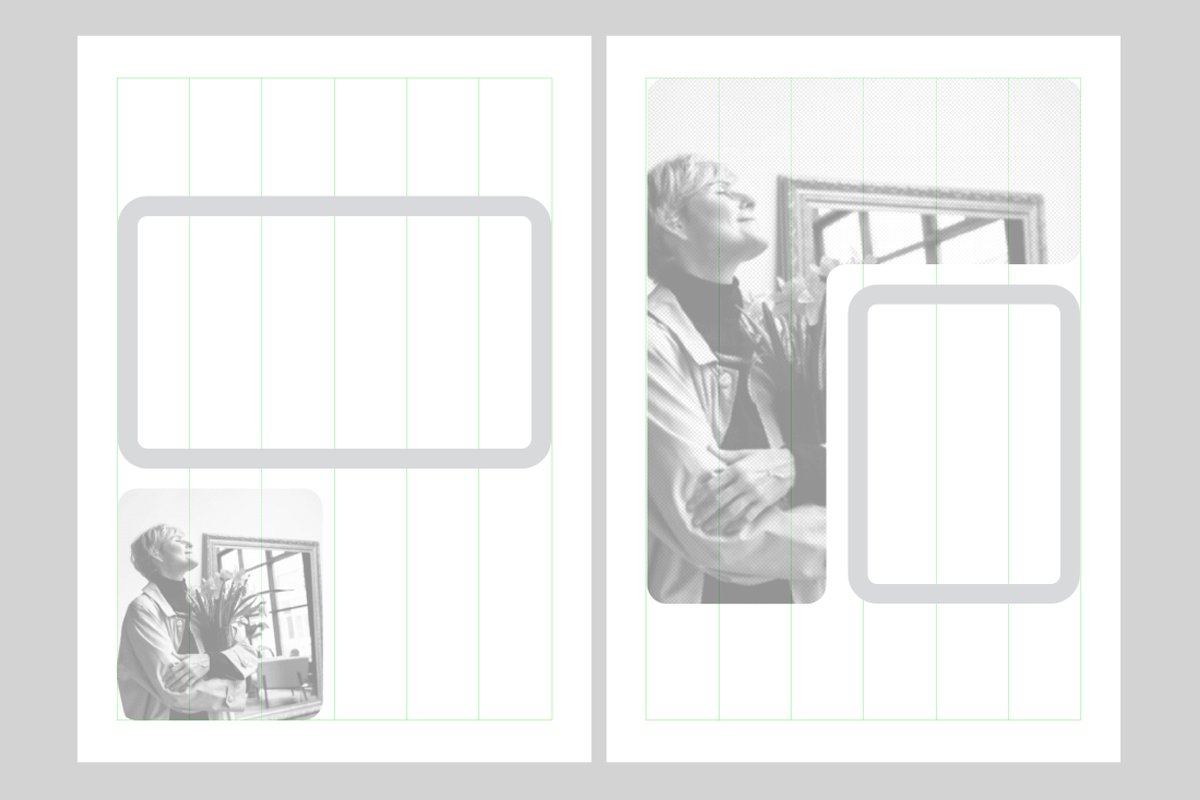
Rám a logo umiestňujeme na formát podľa nasledujúcich pravidiel:



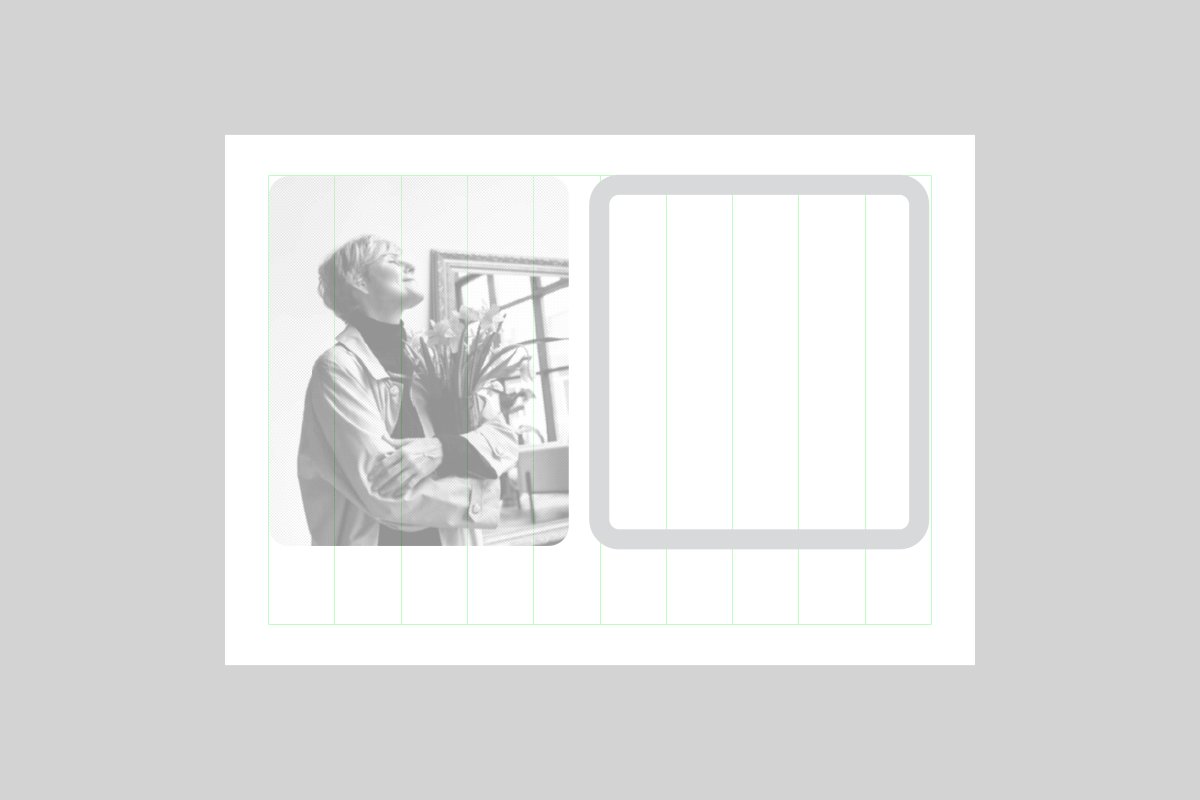
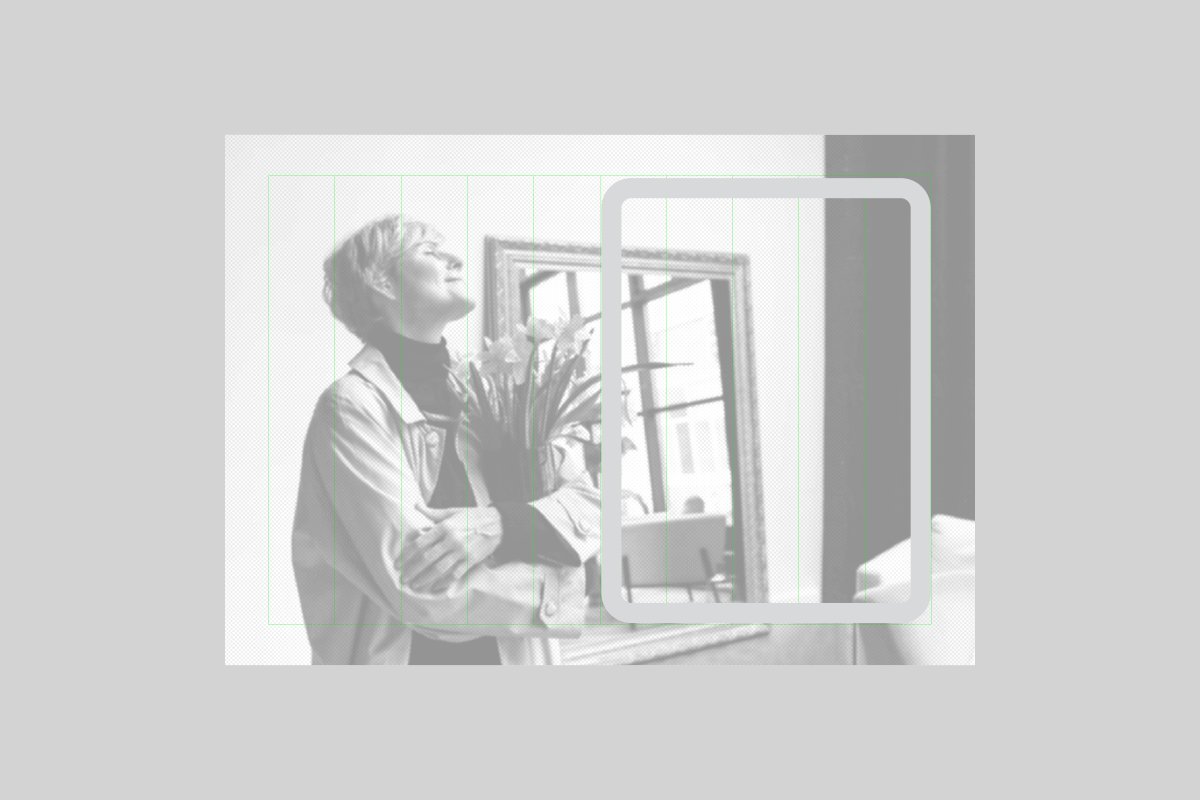
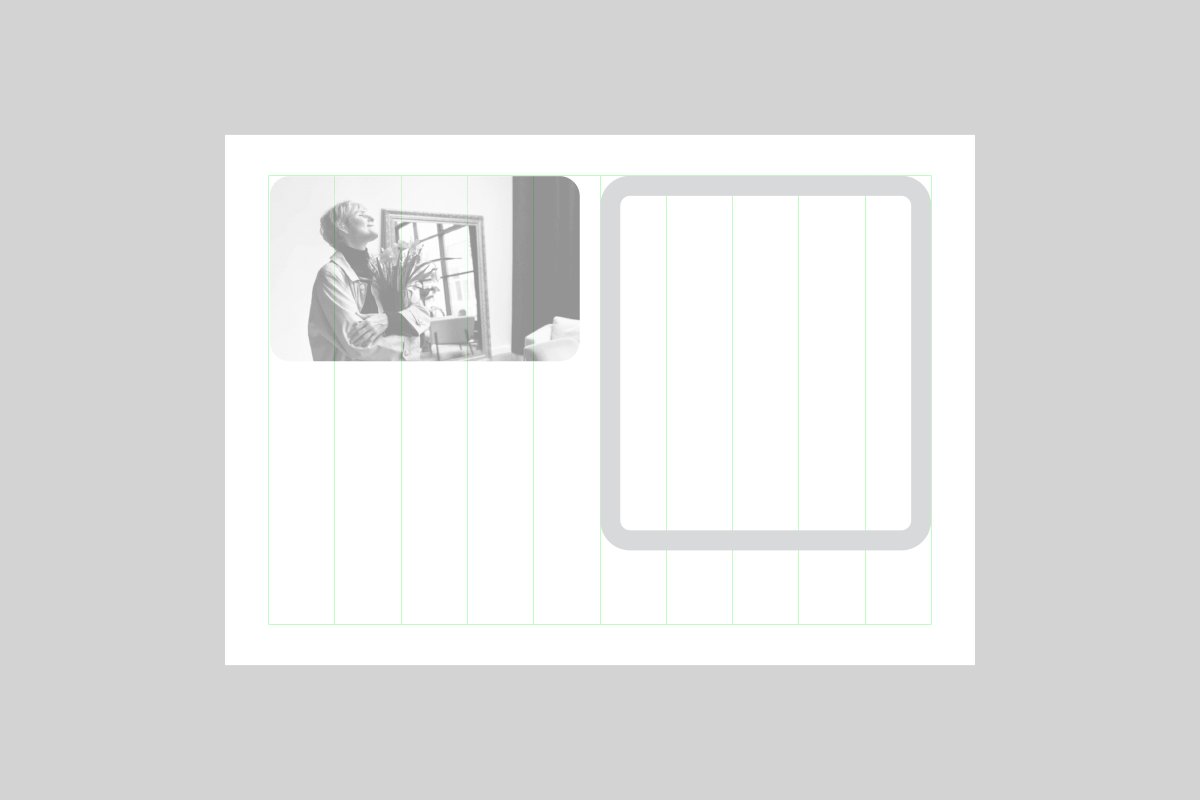
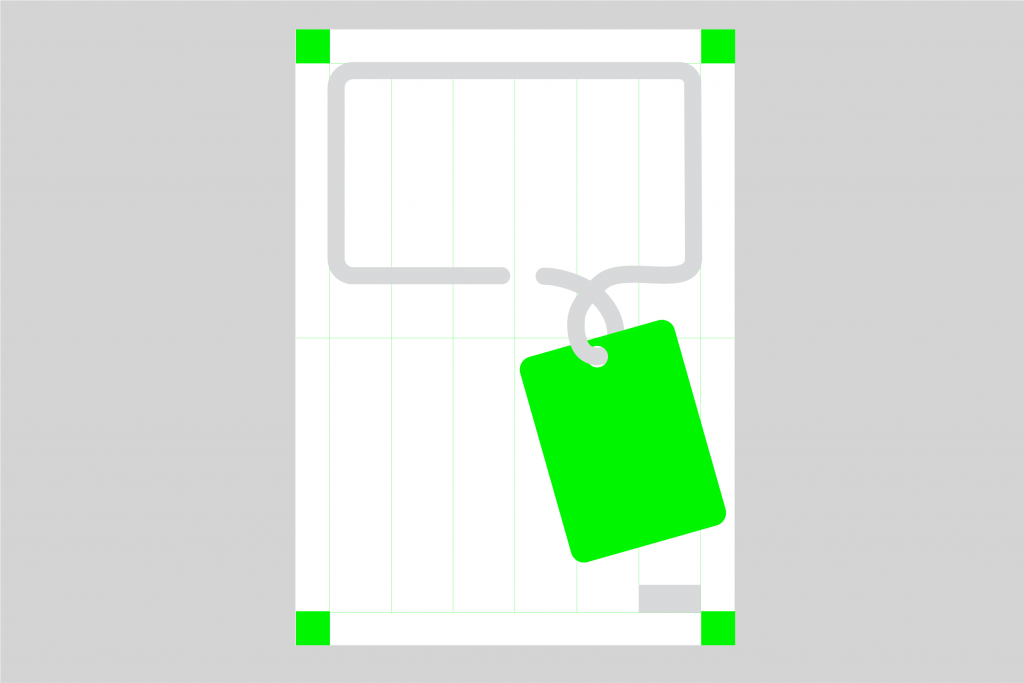
Fotografiu umiestňujeme do doplnkových tvarov, pomocou ktorých vyskladávame layout. Pričom aplikujeme nasledovné pravidlá:



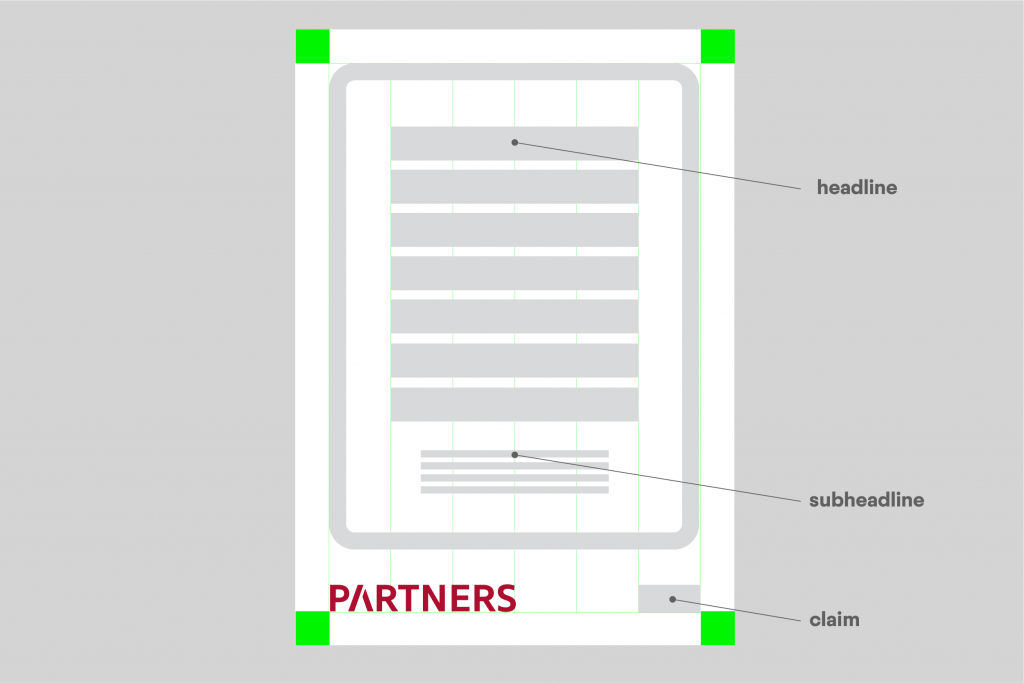
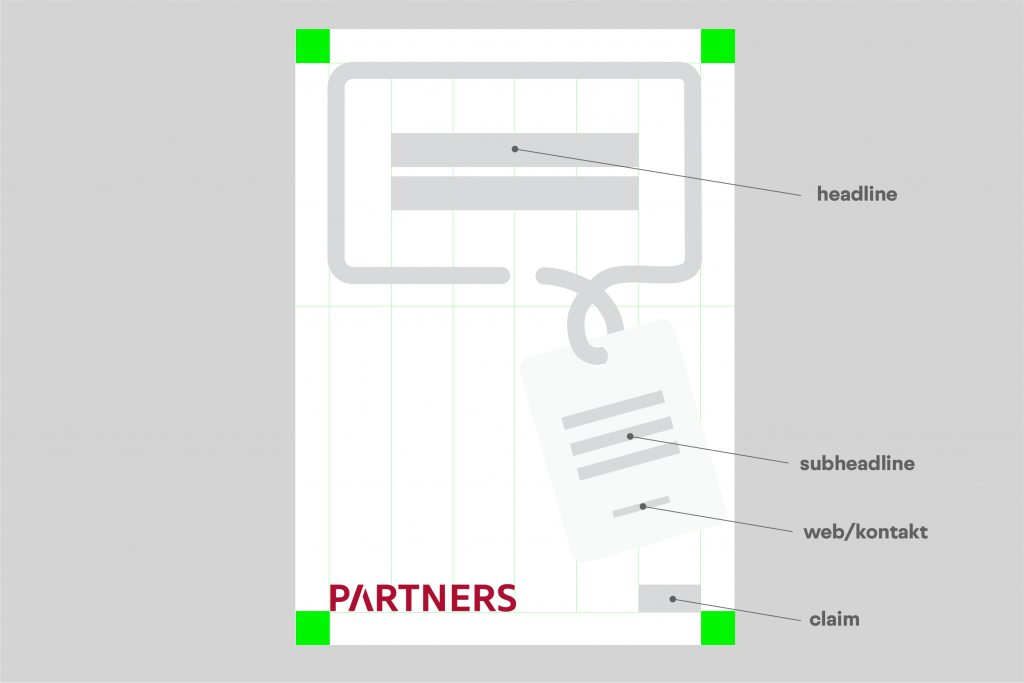
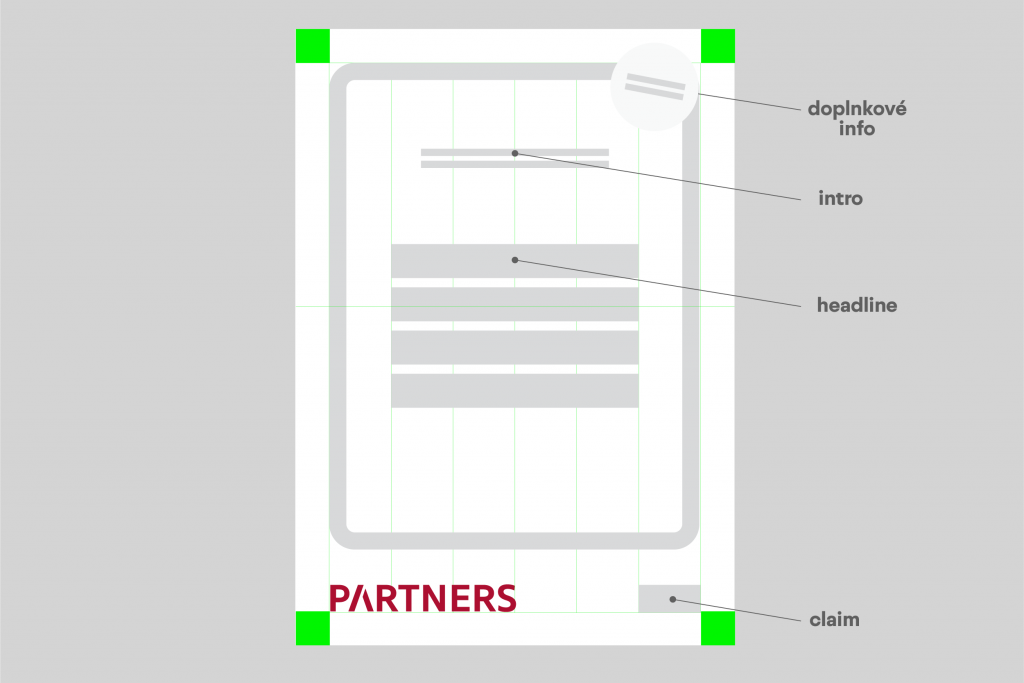
Nadpisový text vždy zarovnávame na stred a umiestňujeme ho do stredu rámu. Doplnkové texty umiestňujeme do visačiek a nálepiek. Veľkosti textov sú bližšie definované v časti Písmo.




Doplnkové texty alebo texty, ktoré potrebujeme zvýrazniť, umiestňujeme do dvoch komplementárnych tvarov:



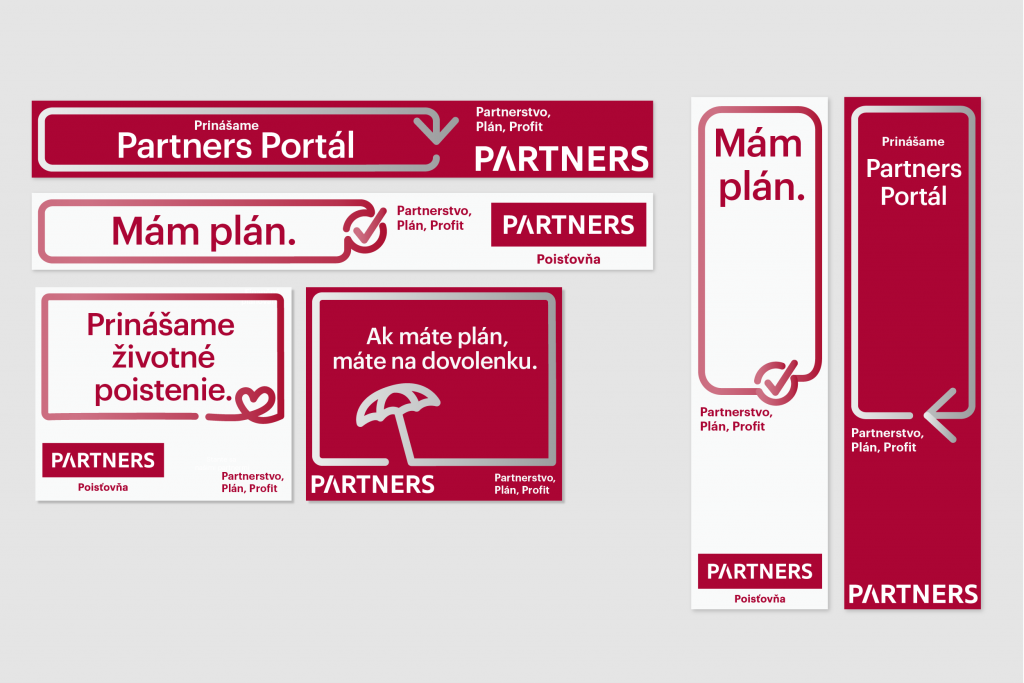
Nakoľko je vizuálny systém, s ktorým pracujeme, modulárny, vieme vyskladať množstvo verzií layoutov. Nižšie uvádzame príklady rôznych možných kompozícií a kombinácií. Pri tvorbe layoutov treba dbať na pravidlá práce s rámom a ostatnými grafickými prvkami, ktoré uvádzame v tejto časti dizajn manuálu.

Updated 2025/04/22




















Updated 2021/08/04
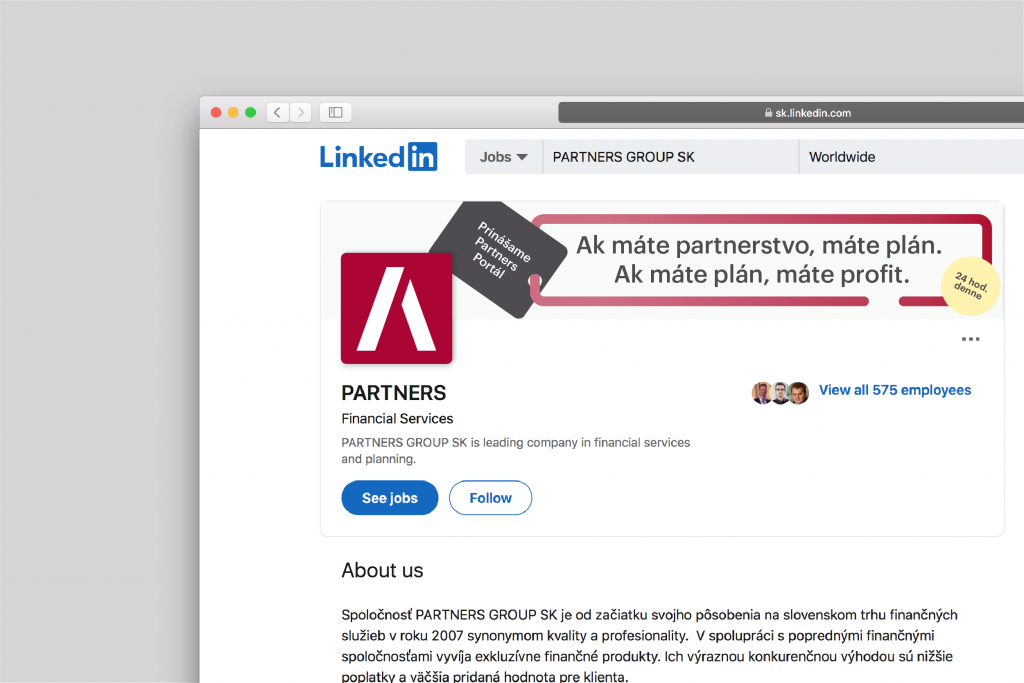
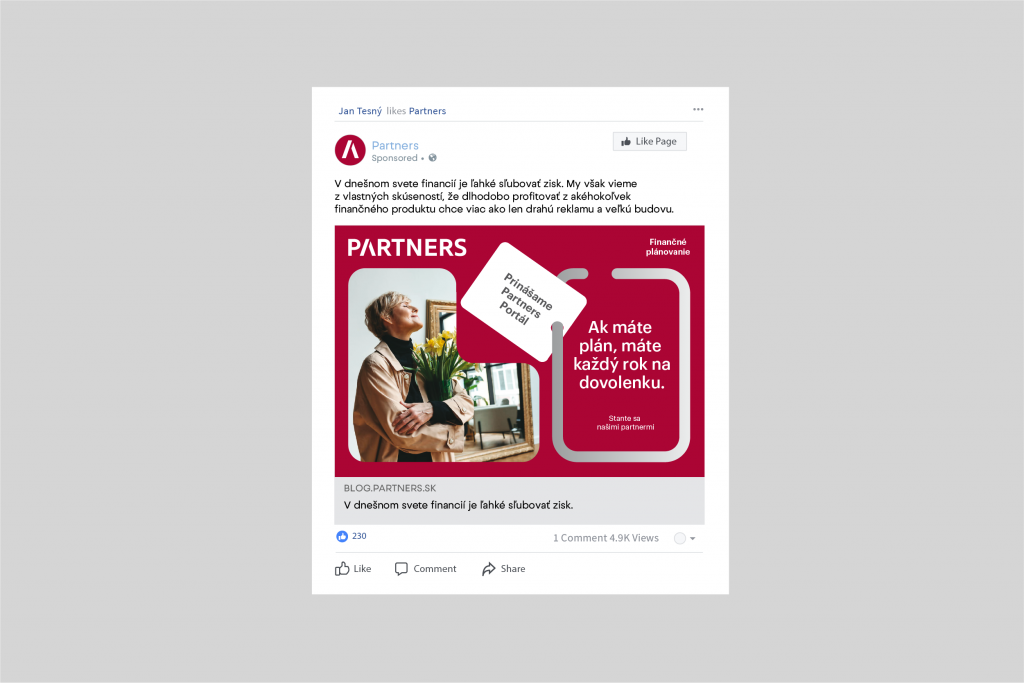
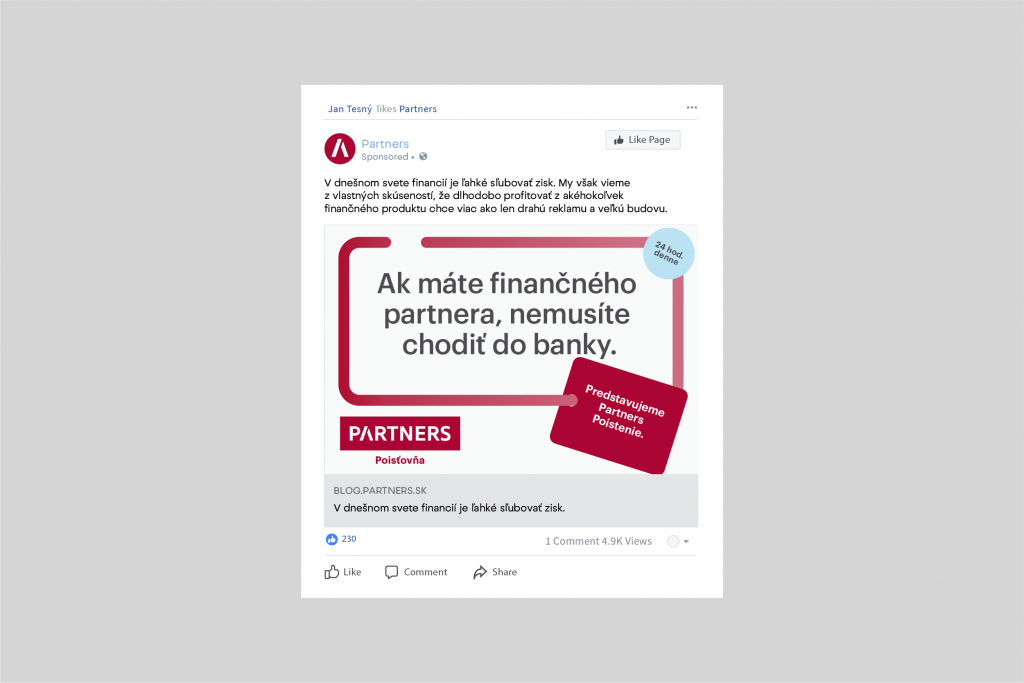
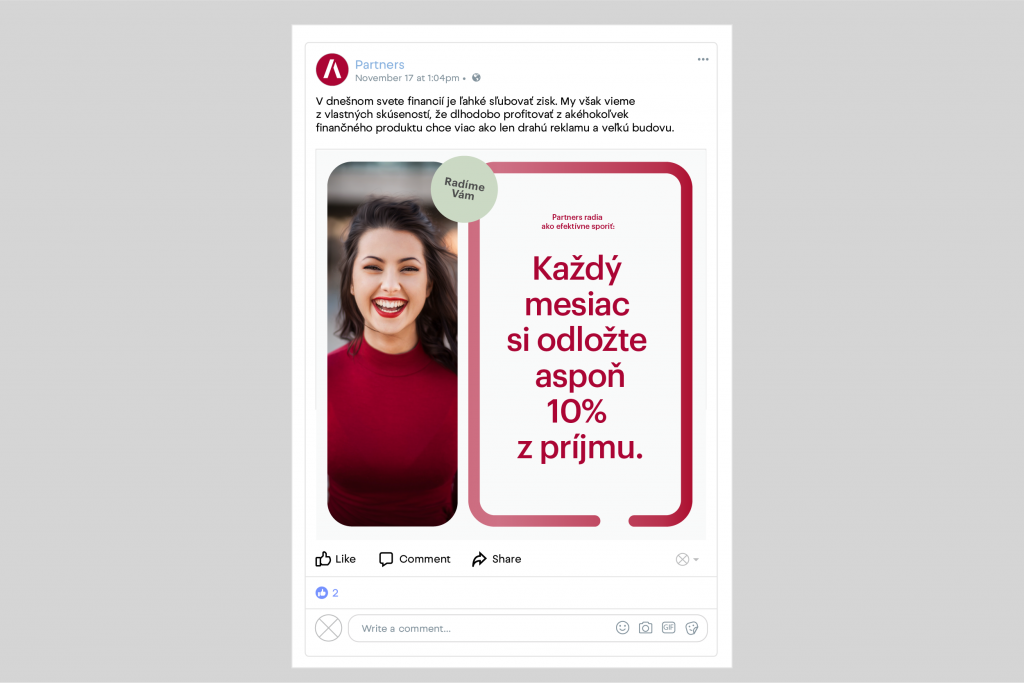
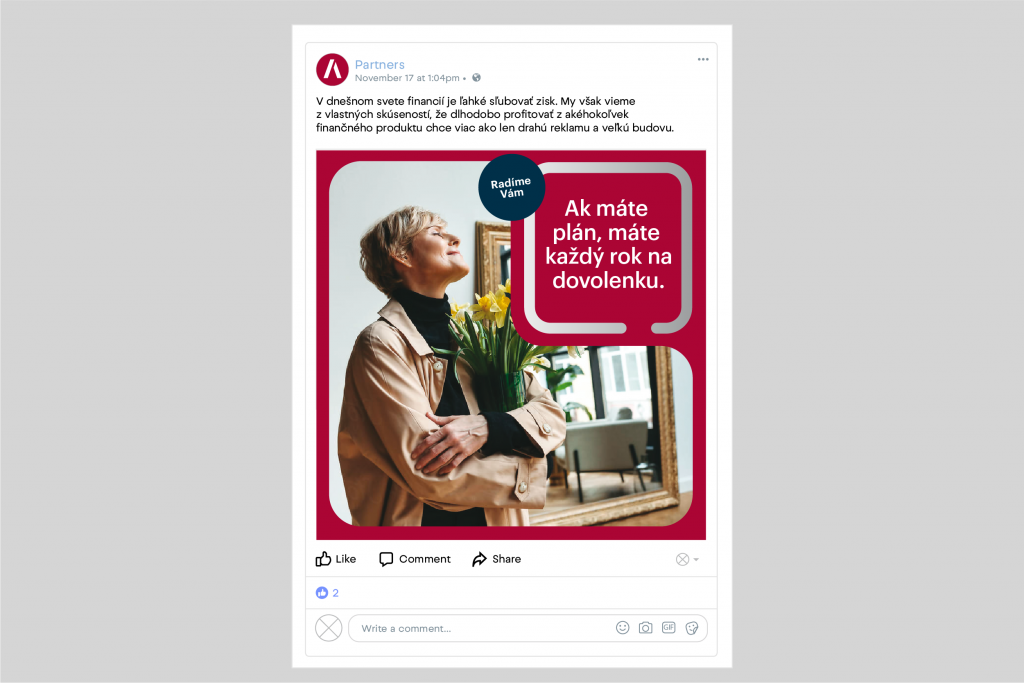
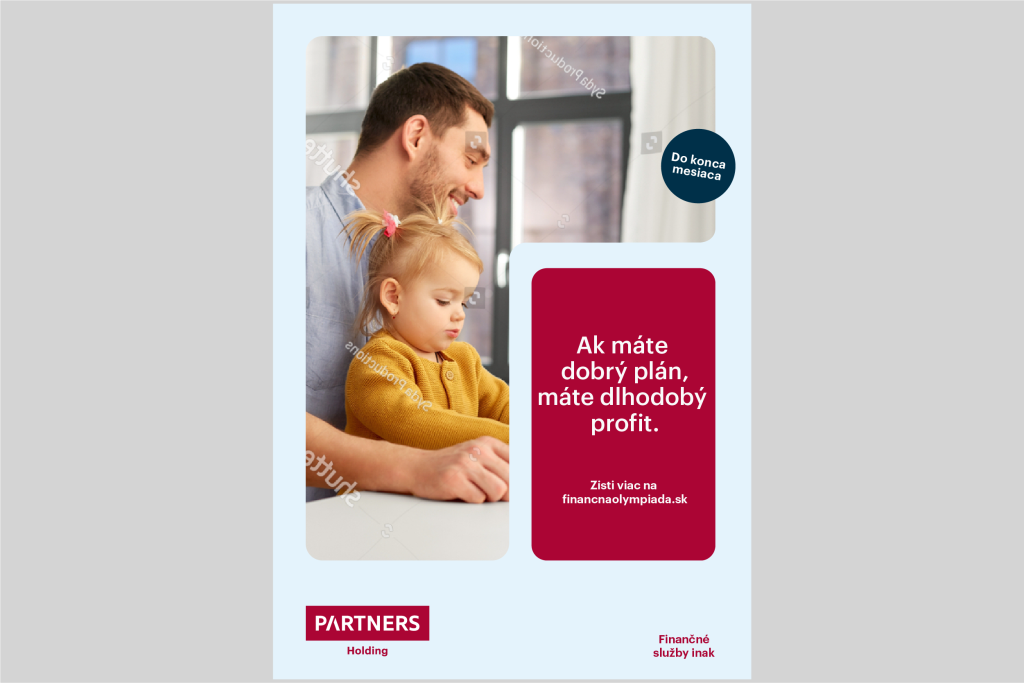
Kampaňové vizuály skladáme z troch prvkov:
1. Headline (nadpis) – musí byť jasný a zrozumiteľný, nie príliš dlhý
2. Podpis – každý vizuál musí byť jasne umiestnené logo PARTNERS vo väčšej veľkosti ako je definované pri bežnej brandovej komunikácii
3. Metafora (ilustrovaná idea) – Metafora musí priamo súvisieť s komunikovaným textom a jemne ho akcentuje, môže mať podobu ilustrácie alebo fotografie. Pri oznamovacích kampaňvých vizuáloch nie je povinným prvkom.
Pri tvorbe kampaňvých vizuálov uplatňujeme nasledujúce pravidlá:
V reklamných vizuáloch neodporúčame používať viac ako tri grafické prvky naraz.


Pre reklamu v digitálnom priestore platia rovnaké pravidlá ako pre tlačenú.


Updated 2021/10/14
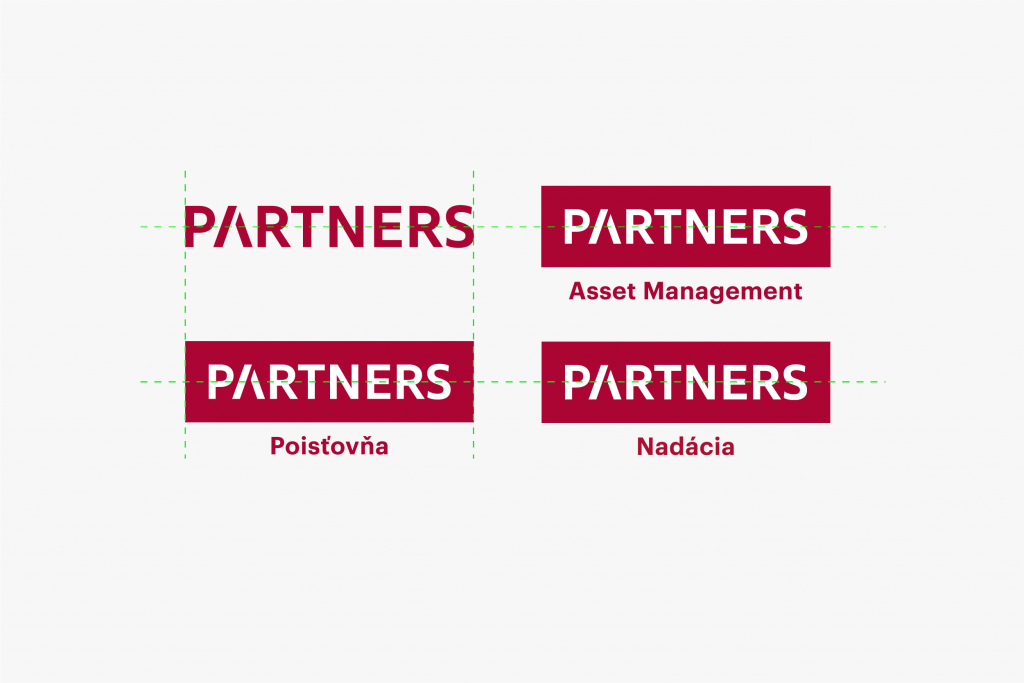
Sub-brandy, alebo inak povedané entity, spoločne tvoria flotilu produktov značky Partners. Každá z týchto entít je podznačkou materskej spoločnosti, vizuálne odkazujú na materskú značku, nezatieňujú ju.
Sub-brandy tvoríme a zobrazujeme konzistente podľa nižšie uvedených pravidiel.

Ochranná zóna je priestor okolo loga, do ktorého nesmú zasahovať žiadne iné prvky. Šírka ochrannej zóny loga je určená dĺžkou oboch ramien písmena ‚T‘.
Minimálna veľkosť – pri použití loga je dôležité, aby bolo vždy čitateľné a rozoznateľné. Nepoužívame ho preto v menšej než nižšie uvedenej veľkosti. Maximálna veľkosť loga je neobmedzená, pokiaľ je zachovaná predpísaná ochranná zóna.


Hrúbku rámu označujeme X. Podľa druhu nosiča používame jednu z troch základných hrúbok X. Nižšie uvádzame tri skupiny formátov aj so zodpovedajúcou hrúbkou X.
1. Malé formáty
Malé bannery (300×300, 120×600 atď), príspevky na sociálne siete a menšie reklamné formáty.
2. Základné formáty
Printy od A6 po A4+, webové landing pages, prezentácie a veľké online bannery.
3. Veľké formáty
Printové formáty A3+ a väčšie, rollupy, billboardy a pod.

Logo umiestňujeme vždy do okrajov formátu, pokiaľ je to možné. Jeho polohu určuje nosič, na ktorom sa objavuje – v hornej alebo spodnej časti formátu, podľa potreby.

Každý Sub-brand má definovanú špecifickú farebnosť, ktorú používame naprieč všetkými komunikačnými kanálmi na úrovni pozadia. Ostatné grafické elementy sú vo farbe Partners Red, ktorá prepája sub-brandy s mother brand.














Logo Sub-brandov značky Partners sa nesmie na farebných podkladoch používať inak, ako je dovolené týmto manuálom. Tu sú uvedené niektoré typické povolené a nepovolené spôsoby použitia loga:









V prípade, že potrebujeme zobraziť logo mother-brandu PARTNERS a logá sub-brandov vedľa seba, riadime sa nasledovnými zásadami:
1. šírka hlavného loga PARTNERS sa rovná šírke loga subbrandu
2. logá subbrandov zobrazujeme v rovnakej veľkosti
3. dbáme na optické vyváženie white space-u medzi logami

Updated 2023/02/08



Súbor pre Adobe Illustrator s troma základnými veľkosťami rámov.

Súbor pre Adobe Illustrator so základnými formami rámov.
